Создание надписей
На фотошоповском рисунке можно разместить любое количество текста для создания заголовков, слоганов и прочих надписей, необходимых на плакате или обложке журнала, в рекламном блоке. Текст хранится в векторном виде, благодаря чему его всегда можно редактировать именно как текст, а не как рисунок - вставлять буквы, заменять слова, менять шрифт и абзацное выравнивание, перекрашивать, по всякому изгибать.

Кроме того, у рамочки сразу же будут узелки для растягивания, сжимания и поворота, а с клавишей Ctrl - еще и для наклона (перекоса).
При обычном растягивании, сжатии или повороте рамки размеры букв в ней не меняются - текст только перераспределяется в соответствии с ее новыми габаритами. Но стоит вам начать таскать узелки с клавишей Ctrl, и Pho-
toshop станет менять размеры и форму рамки, заодно растягивая или наклоняя сами буквы.
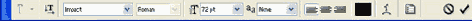
Надпись всегда вводится первым цветом. Если по ходу дела вам пришла „дея ее перекрасить, выбирайте другой цвет не на панели инструментов, а на дополнительной панели настроек текста: черный прямоугольник на рис. 1.110 как раз и предназначен для выбора цвета (запускается знакомое нам окно Color Picker, см. рис. 1.14). Понятно, что просто выбрать другой цвет недостаточно, надо сначала выделить мышкой или Shift-стрелками ту часть надписи, которую требуется перекрасить.

Рис. 1.110. Панель параметров текста
Так же точно можно поменять гарнитуру, начертание (если, конечно, шрифт позволяет менять начертание), кегль (размер буквы), выравнивание по горизонтали (влево, по центру или вправо).
Когда захотите поправить что-то в тексте, не забудьте, во-первых, выбрать инструмент с буквой Т (обычная стрелка и обе векторные тут не помогут), а во-вторых, выделить соответствующий слой в палитре Layers. Если вы этого не сделаете, то Photoshop решит, что вы собрались создать новую надпись.
Кстати, не обязательно набирать текст прямо в Фотошопе. Вполне можно подготовить его в текстовом редакторе, скопировать в карман и затем вставить на рисунок, предварительно выбрав текстовый инструмент (если этого не сделать, то ничего и никуда не вставится). В нашем распоряжении будут те же два варианта: вставлять текст непосредственно в ту точку, куда ткнули мышкой, или же в заранее растянутую рамку.
Если вы вставили текст на русском языке, а он остался невидимым, или стали набирать его руками, а вместо русских букв появляются символы европейских алфавитов со всякими ударениями, крышечками и точечками (умляюутами), надо просто поменять гарнитуру шрифта - выбрать такую, которая умеет показывать русские буквы.
Впрочем, не все так просто.
Иногда, даже поменяв у выделенного фрагмента гарнитуру шрифта на, вроде бы, русскую (кириллическую), вы все равно продолжаете вместо текста лицезреть те же самые «евросимволы». А если выбрать этот шрифт и потом набирать текст, то все получается нормально.
Но, увы, тоже далеко не всегда.
В большинстве версий Фотошопа, кроме, пожалуй, седьмой, были нема-- проблемы с русским текстом. Вроде бы, шрифт русифицированный, в Word'e можно им пользоваться, a Photoshop показывает его в виде козюбриков.
тилчии найти немало рецептов для лечения этой болезни Кто-то предлагает патч (программную заплатку), кто-то советует что-то поправить в реестре. Многие из этих способов, и правда, помогают, но полностью проблему не решают. Потому что проблема - в разном понимании юникода Фотошопом и системой Windows.
В последнем - самом правом из списков (на рис. 1.110 тут написано None) - вы найдете несколько способов сглаживания формы букв, благодаря которым текст будет лучше смотреться на бумаге, да и на экране тоже. Причем здесь можно даже не выделять слова или буквы - метод сглаживания меняется сразу во всем текстовом блоке.


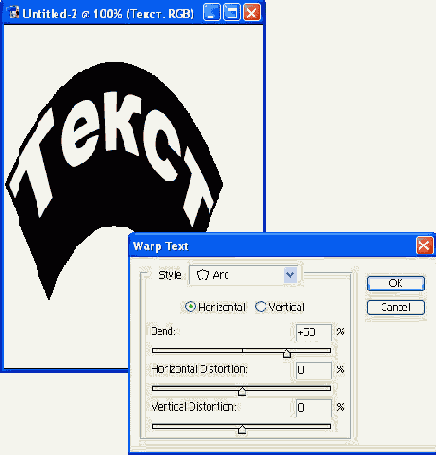
Рис. 1.111. Деформация текста


Если среди читателей этой книги вдруг найдутся японцы или китайцы, узнав об этом, очень обрадуются. А если вдруг не найдутся, то и бог с ним.
Седьмой Фотошоп предоставляет в наше распоряжение еще два довольно удобных текстовых инструмента - Horizontal Type Mask


Завершив создание надписи в виде выделения, вы уже не сможете редактировать ее как текст.
В шестой версии Фотошопа был всего один инструмент для создания надписей. Для перехода к вертикальной надписи или к надписи-выделению надо нажимать соответствующую кнопочку на панели настроек. Как только вы начинаете вводить текст, кнопки пропадают из виду. Как только заканчиваете, они снова появляются.




Рис. 1.112. Параметры шрифта
В шестом кнопка выглядит иначе: на ней просто написано слово Palettes (палитры).
Применяется кернинг чаще всего в надписях крупного размера. То, что нормально смотрится в мелком размере, в крупном заголовке или рекламном слогане может выглядеть совсем не здорово. Вот тут-то вы и сдвините, к примеру, буквы А и Т так, что расстояние между ними окажется отрицательным. А надпись от этого только выиграет.
Когда в тексте что-то выделено, эта настройка недоступна.
Зато доступна другая, очень похожая на предыдущую -

Два следующих окошка позволяют поиграть с размерами букв в выделенном фрагменте:



Предпоследняя строка на палитре Character с разнокалиберными буковками Т в разных вариантах позволяет задать:
Параметры абзаца можно настроить в палитре Paragraph (рис. 1.113).
Кроме обычных кнопок выравнивания текста влево, по центру и вправо, есть тут еще четыре (расположенные правее), которые предназначены для выравнивания по ширине.
По ширине чего? - спросит дотошный читатель, каких всегда немало находится среди читателей самоучителей.
По ширине рамочки, в которой введен текст. Так что для надписи, введенной без рамочки, кнопки будут недоступны.

Рис. 1.113. Параметры абзаца
А почему кнопок для выравнивания по ширине должно быть аж четыре штуки? - опять спросит читатель.
Да потому, что предусмотрены четыре варианта для последней строки: будет ли она выровнена влево, по центру, вправо или должна быть принудительно растянута на ширину рамки, как и все остальные строки.
Прочие настройки касаются полей справа и слева, красной строки, а также отступов перед абзацем и после него. Все как в текстовом редакторе.
Введя все параметры текста, нажмите кнопку с галочкой на основной панели настроек, чтобы подтвердить ввод и завершить работу с текстом, или же щелкните по перечеркнутой кнопке, чтобы все отменить (годится также Esc).
Каждая введенная вами надпись попадает на отдельный слой особого типа - текстовый (миниатюра с буковкой Т). Текстовый слой можно превратить в обычный точечный, выбрав в контекстном меню этого слоя команду Rasterize Layer. Можно сделать то же и через главное меню программы - Layer > Rasterize > Layer или Layer > Rasterize > Type. Но я бы с этим не спешил, особенно при выполнении ответственных заданий, потому что после этого редактирование текста именно как текста, а не как картинки будет уже невозможно. Не дай бог, в самом конце работы обнаружится опечатка... Так что лучше на всякий пожарный растеризовать копию, а оригинал сохранить, просто убрать глазок из этого слоя.
