Изготовление кнопок
Кнопка, которую можно будет нажимать мышкой на веб-странице, вовсе не обязана выглядеть именно как кнопка, это может быть просто надпись, рисунок с какими-нибудь спецэффектами - да все что хотите, потому что CorelDRAW сделает вам активный элемент из любого объекта.
Выделяете этот рисунок или надпись и запускаете команду Create Rollover из подменю Effect > Rollover. Объект получает название Rollover [Normal], а, кроме того, CorelDRAW создает под исходным объектом две его копии (правда, их пока и не видно), которые вы сможете потом изменить, чтобы кнопка ваша действительно нажималась, когда посетитель сайта щелкнет по ней мышкой.
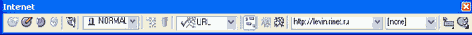
Чтобы приступить к редактированию кнопки, не обязательно лезть в меню Rollover или контекстное и запускать команду Edit Rollover - можно сделать просто Ctrl-щелчок по ней, Появится дополнительная панель Internet (см. рис. 2.148).

Рис. 2.148. Создаем кнопку
1. В окошке, которое всплывающая подсказка называет Internet Address, ведите именно то, что просят - интернетовский адрес, на который собираетесь <тправить посетителей своего сайта.
Если кнопка будет располагаться во фрейме, то в самом правом списке (Target Frame) выберите, где должна будет появляться новая страница: в том же фрейме (_self), в родительском фрейме (_parent), в том же окне браузера, заняв его целиком (_top) или в новом окне браузера (_blank). Я эти вещи здесь не разъясняю, а всех интересующихся отсылаю к разделу «Создание Web-страниц» «Самоучителя полезных программ».
Самая правая кнопка позволит вам собственноручно указать геометрическую форму той активной области, в которой щелчок мыши будет вызывать нажатие кнопки (Hotspot). Возможны два варианта: активная область совпадает с формой объекта (помечена строка Object shape) или имеет форму прямоугольной рамки вокруг объекта (помечена строка Bounding box of object).
Например, ваша кнопка состоит из одной только надписи. Чтобы посетителям вашего сайта легче было по ней попадать, установите активную область прямоугольной формы.
Если вам потребуется поменять адрес ссылки (или вы не ввели его при создании кнопки), щелкните по кнопке мышкой, чтобы ее выбрать, введите новый адрес и нажмите Enter, чтобы подтвердить ввод. При этом в режим редактирования не заходите, а то адресная строка станет недоступна.
2. Теперь в левом списке вместо первой строки (Normal) выберите вторую (Over) и измените рисунок: так будет выглядеть ваша кнопка при подведении курсора.
Затем берете третью строку (Down) и задаете, какой вид будет у кнопки в момент, когда посетитель вашего сайта по ней щелкнет.
Если вы делаете кнопку, похожую именно на кнопку, то для имитации нажатия обычно ее чуть смещают, чуть уменьшают, меняют цвет или направление градиента. Если же ваш «роловер» выглядит нетрадиционным образом, то и второе-третье состояние может быть какими-нибудь необычными. В режиме редактирования кнопки возможны любые кореловские преобразования и спецэффекты. Можно даже частично или целиком удалить одно из состояний кнопки и нарисовать какой-то совсем другой объект (например, поменять текст). Лишь бы посетитель сайта не растерялся от излишней необычности ваших дизайнерских решений.
3. Сделав все, что собирались, заканчиваете редактирование командой Finish Editing Rollover в контекстном меню или меню Rollover (кнопка с таким названием есть и на панели Internet).
-ад\ Теперь можно посмотреть кнопку в действии. Кнопка Live preview of Roll-5? over (предварительный просмотр) покажет прямо здесь, на кореловской ) .' '-' 1 странице, как поведет себя кнопка при подведении мыши и щелчке. Потом отключите просмотр и сможете снова что-то поправить.
При таком просмотре гиперссылка не работает, можно ознакомиться только с внешним видом получающейся кнопки - хорошо ли нажимается...
4. Ну вот, кнопку сделали и проверили, все красиво, все нас устраивает Как теперь ее использовать на веб-странице? Прежде всего надо ее сохранить. CorelDRAW сохраняет кнопку в виде веб-страницы и трех рисуночков - для трех состояний нашего активного элемента.
Щелчок по этой кнопке на панели Internet вызывает на экран многостраничное окно сохранения кнопки (см. рис. 2.149).

Рис. 2.149. Сохраняем кнопку
В строке Destination надо указать папку, куда будет сохраняться веб-страница. Если сохраняете ее в эту папку не в первый раз, обязательно пометьте строку Replace existing files, чтобы программа могла перезаписывать существующие файлы, иначе она выдаст ошибку.
Галочка в строке Display in Browser When Done приведет к тому, что после того, как вы нажмете ОК, будет запущен браузер и в него загрузится вебстраница с вашей кнопкой (сможете проверить, правильно ли кнопка отображается в браузере, работает ли гиперссылка).
Но можно все это проверить прямо сейчас - щелкнув по широкой кнопке Browser Preview внизу окна.
Секция Export Range предлагает выбрать, что именно сохранится на вебстранице: если пометить строку Selection, то в файл будет сохранена одна только выбранная кнопка. Строки АИ (все), Pages (страницы, номера которых надо будет указать) или Current Page (текущая страница) позволят создать из коре-ловского файла целую веб-страницу или даже несколько.
Перейдя на вторую страницу (Details - детали), вы сможете задать имя для своей веб-странички. По умолчанию имя совпадает с именем кореловского файла, в котором кнопка создавалась.
На странице Images (изображения) можно поменять имена рисуночков -состояний кнопки. По умолчанию они получают имена hex0.jpg (основной рисунок, первое состояние кнопки), hexl.gif (состояние кнопки при подведении мышки) и hex2.gif (состояние кнопки при щелчке), вы найдете их в поддиректории images.
Когда вы, наконец, нажмете ОК, программа создаст в указанном вами месте веб-страницу. Потом вы сможете посмотреть ее код, взять из него все нужное и перенести на свою собственную веб-страницу.
Чтобы использовать у себя этот код, совершенно не обязательно знать язык JavaScript и разбираться в тонкостях стилевой разметки CSS. Надо только понимать, что состоит все это хозяйство из двух частей - из программы (текста скрипта) и тегов для размещения кнопки на странице.
Скрипт начинается таким тегом:
<script language="JavaScript">
и заканчивается таким:
</script>
Его можно скопировать и поставить в любое место страницы, он никак не повлияет на внешний вид. А вот лезть в текст программы без мыла и глубокого знания JavaScript не рекомендуется - просто копируйте целиком.
Параметры отображения самой кнопки находятся между тегом <DIV ...> и тегом </DIV>. Тут можно немножко пошуровать ручками.
В теге DIV можно поменять значения параметров left (отступ от левого края) и top (отступ от верхнего края), чтобы задать местоположение кнопки на странице. По умолчанию Корел задает для кнопки абсолютное расположение на странице. Но те, кто читал «Самоучитель полезных программ» или иным способом ознакомился с устройством HTML и CSS, понимают, что в наших силах вместо абсолютного задать относительное местоположение рисунка -сдвиги относительно предыдущего рисунка или текстового блока.
В теге <А HREF...> вполне можно поменять адрес, на который отправляет кнопка (параметр src). Если что-то в Кореле не срослось и кнопка по щелчку никого и никуда не отправляет (а такое случается!), здесь можно эту ошибку поправить.
В теге <IMG...> можно поменять геометрические размеры кнопки (width и height). Но лучше выбрать правильные размеры сразу при создании кнопки в CorelDRAW, чтобы не портить качество рисунка его излишним увеличением или не заставлять посетителя вашего сайта без толку скачивать слишком большие файлы, который потом все равно приходится уменьшать.
