Переходы
| Переходы
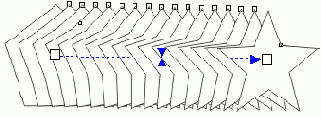
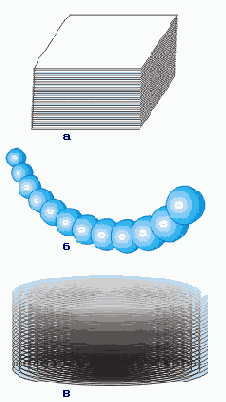
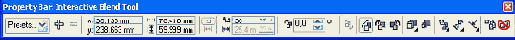
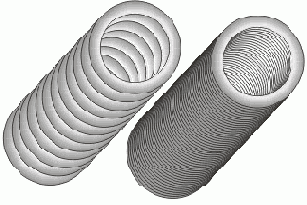
Инструмент Interactive Blend  Они строят промежуточные кадры - переходы от первого рисунка ко второму, - чтобы избавить аниматора от монотонной черновой работы. Тут, конечно, об анимации речь не идет, но инструмент делает именно это - строит переходы между рисунками1. Щелкаете по первому рисунку (курсор становится таким: $.), тащите линию ко второму, отпускаете, получаете двадцать переходных объектов (c\j рис. 2.105). Причем при построении переходов учитываются не только форма и размеры начального и конечного изображений, но и их цвета.  Рис. 2.105. Управление переходом Когда это потребуется, взявшись за квадратики, вы сможете изменить местоположение начального и конечного рисунков. Потянув два треугольничка в середине, сможете вместо одинакового шага между объектами задать увеличивающийся или уменьшающийся. Можно взяться также за концевую стрелочку и потащить линию к следующему объекту, подключив и его к переходу. После этого можно еще раз вытащить линию из той же самой стрелочки, подключив сюда же еще один объект. Короче, намазать много можно. Любой из управляющих рисунков легко выделить мышкой отдельно от всех остальных объектов (например, щелкнуть с клавишей Alt), изменить заливку и обводку, повернуть, растянуть, подвинуть - и все это тут же отразится на переходных объектах. Кроме того, можно изменить взаимное расположение начального и конечного объектов комбинациями Ctrl-PgUp и Ctrl-PgDn, и тогда не звездочки будут перекрывать пятиугольники, а наоборот. Соответственно изменится и направление стрелки интерактивного управления. На самом деле, тут строится даже не один переход, а два - один по линии обводки, второй по заливке. Но когда один из рисунков лишен заливки или обводки (они не белые, а именно отсутствуют - вы щелкнули по кнопке с крестиком в палитре), то соответствующего перехода у вас не окажется. Кстати, совершенно необязательно задавать переходы между совсем разными предметами. Можно соединять и одинаковые (или почти одинаковые) и получать интересные и небесполезны вещи. Например, взяв белый параллелограмм с тонкой черной окантовкой, расположив чуть выше его точную копию и соединив оба рисунка переходом, я получил стопку бумаги (см. рис. 2.106, fl). Для пущего натурализма сверху добавил немного буковок.  Рис. 2.106. Использование переходов для изображения предметов Взяв шарик, окрашенный радиальным градиентом, сделал копию и чуть ее увеличил. Соединил переходом, получил бусы (см. рис. 2.106, б). Взял спираль, сделал ее копию, разместил несколько выше. Окрасил копию посветлее, соединил переходом, получил не то моток пленки, не то плоский жгут для сборки компьютера (см. рис. 2.106, в). Примеры можно продолжать.  Рис. 2.107. Настройки перехода На рисунке 2.107 показана панель настроек этого эффекта. Самый важный параметр тут - Number of Steps, то есть количество переходных объектов (строка ввода с таким вот значком: d). Увеличивая или уменьшая его, можно из одной и той же пары рисунков сделать совсем разные предметы. Например, на рис. 2.108 вы видите переходы от одного кольца к другому с 10 промежуточными объектами (слева) и с 90 (справа). (Ну и, конечно, начальное и конечное кольца немножко приукрашены градиентной заливкой.)
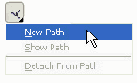
 Рис. 2.108. Меняем количество промежуточных объектов Иногда требуется, чтобы каждый следующий объект был повернут относительно предыдущего. Тогда в окошке Bend Directions (направление поворота) fibi можете задать угол, на который в сумме должны повернуться все переходные объекты. Остальные сто пятьдесят настроечных кнопок вы посмотрите сами, а я хочу рассказать только об одной из них - о кнопке Path Properties (параметры кривой), которая позволит пустить переходы не по кратчайшему расстоянию между начальным и конечным рисунками, а по произвольной кривой. Начать с того, что кривая эта должна быть у вас где-то поблизости нарисована. Выберите в меню кнопки Path Properties (см. рис. 2.109) команду New Path и, когда курсор станет таким:   Рис. 2.109. Переходы по кривой Для редактирования формы этой вставленной в объект кривой, пользуйтесь инструментом Interactive Envelope или докером Envelope. Команда Show Path выделяет управляющую кривую. А команда Detach From Path позволит отделить переход от кривой, сделать его снова прямым. Переходы, построенные на основе объектов с заливкой векторными текстурами, строятся долго, забирают массу памяти, которой вполне может и не хватить. А как не хватит, так Корел либо свалится, либо сглючится, либо повиснет. |
