Прозрачность
Последний из инструментов для создания спецэффектов носит название Interactive Transparency (интерактивная прозрачность). С его помощью мы можем сделать частично прозрачными любые кореловские объекты, включая растровую графику.
По своему устройству инструмент больше всего похож на интерактивную заливку (Interactive Fill Tool). И типы прозрачности, которыми мы можем пользоваться, совпадают с типами заливок - однородная, с градиентом (линейным, круговым, коническим, квадратным), в виде узора, растровой или векторной текстуры.
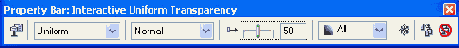
Тип прозрачности выбираете в самом левом списке на панели настроек. Соответственно, и сама панель видоизменяется в зависимости от выбранного типа. На рисунке 2.110 вы видите, какой она становится при создании однородной прозрачности (Uniform).

Рис. 2.110. Настройки однородной прозрачности
Движок в центре (Starting Transparency) задает степень прозрачности. Список справа (на нашем рисунке там написано АН) указывает, что именно в нашей фигуре должно быть прозрачно - обводка (Outline), заливка (Fill) или и то и другое (АИ).
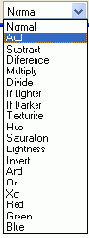
Как и в Фотошопе, даже совершенно непрозрачный объект может оказываться в той или иной степени прозрачным в зависимости от режима сложения цветов. Здесь это называется Transparency Operation (операция прозрачности) и задается во втором списке слева. Всего операций 19 штук (см. рис. 2.111).

Рис. 2.111. Виды прозрачности
Я больше не стану к вам приставать с математическими объяснениями и попытками на словах объяснить то, на что следует смотреть глазами. Экспериментируйте!
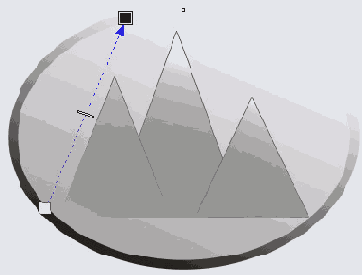
Когда мы выбираем градиентную прозрачность, на рисунке появляется обычная для градиентных заливок управляющая линия (см. рис. 2.112). Посредине у нее движок, задающий среднюю точку, а на концах квадратики для задания начального и конечного уровней прозрачности: если квадратик белый, тот в этом месте фигура непрозрачна, если черный - прозрачна. Оттенки серого задают частичную прозрачность.

Рис. 2.112. Градиентная прозрачность
Как и при создании обычного градиента, можно притащить мышкой цвета на осевую линию и подвигать их по ней, чтобы сформировать градиент сложной формы.
Кстати, обратите внимание: мы получаем возможность создавать на одном и том же изображении два разных градиента. Например, на рисунке 2.113 вы видите воздушный шарик, на котором один блик создан обычной заливкой с радиальным градиентом, а второй - прозрачностью с радиальным градиентом. Поскольку фон белый, то прозрачность выглядит как еще одно световое пятно.
А если бы я сделал копию овала (без всяких эффектов), отправил ее на задний план и залил темно-серым цветом, то вместо второго блика получилось бы затенение. Впрочем, для тени лучше воспользоваться не радиальным, а линейным градиентом: тени и блики - это все же разные явления.
Кнопка Freeze


Рис. 2.113. Два градиента на одном объекте
Так что, если хотите оставить исходный векторный объект, сделайте сначала копию.
Впрочем, пока объект не разгруппирован, вы всегда сможете вернуть его в первоначальное состояние. Если еще раз щелкнуть по кнопке Freeze (объект должен быть выбран, причем выбран именно инструментом Interactive Transparency), растровая картинка чудесным образом снова станет векторной, а фон из-под нее пропадет.
Ничего, появится новый.
